Tutorial: create an HTTP Teststep with JSONPath assertions
The JSON assertion editor allows you to configure and run assertions against JSON response data with JSONPath. JSONPath can return a single (complex) value or a list of values. For details see the JSONPath assertion editor
This tutorial will demonstrate hot to assess the contents of JSON responses with help of simple JSONpath expressions and configuration within the JSONPath assertion editor.
What we want to achieve and how we proceed
We will use real life, comprehensive JSON objects returned from the iTunes Search API. The documentation of this API is provided here on iTunes Search API Documentation Archive. Please don't understand these screenshots as any kind of endorsement from Apple® for this software.
We will apply create the HTTP request and the assertions in this tutorial and shortly discuss, why we use these assertion types in real life testing situations.
Before we start to create the teststep, we will create:
- A Repository
- A Testset
- A Testcase
- An HTTP Teststep
Follow the steps to create an HTTP Teststep
The Sample Request
You may use the following request in an application that wants to retrieve a list of apps. We will use one sample request from the iTuneSearchAPI documentation, and include a limit of five results: To search for applications titled “Yelp” and return only the results from th e United States iTunes Store, use the following URL: https://itunes.apple.com/search?term=yelp&country=us&entity=software&limit=5 When you use the same request with the same parameters, you may more easily follow the instructions and assertion results used in this tutorial. So even if your favorite app isn't the one mentioned above it's worth using it for this tutorial.

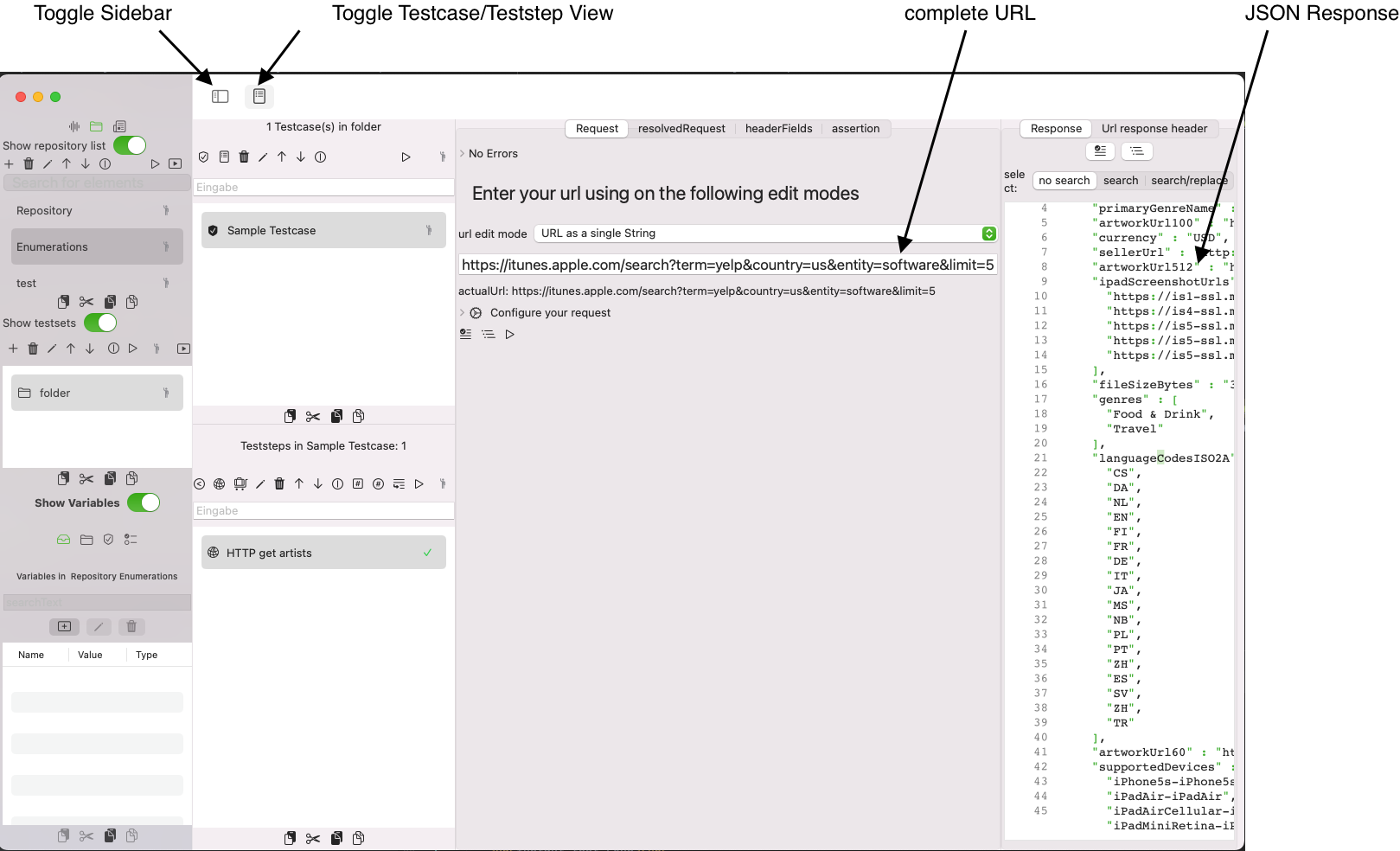
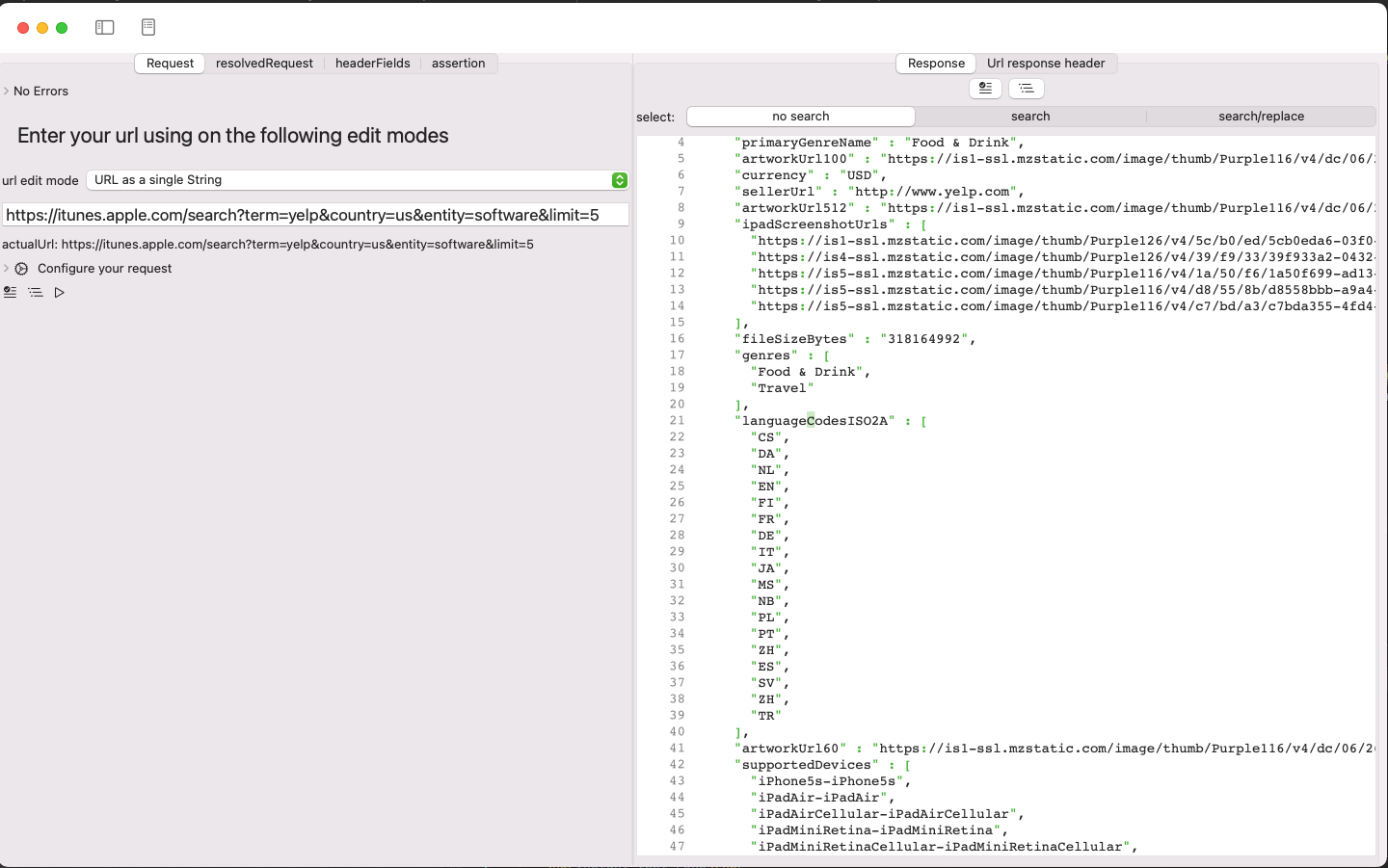
We want to focus on the assertions and the response so we we will toggle the side bar and the testcase/teststep view.

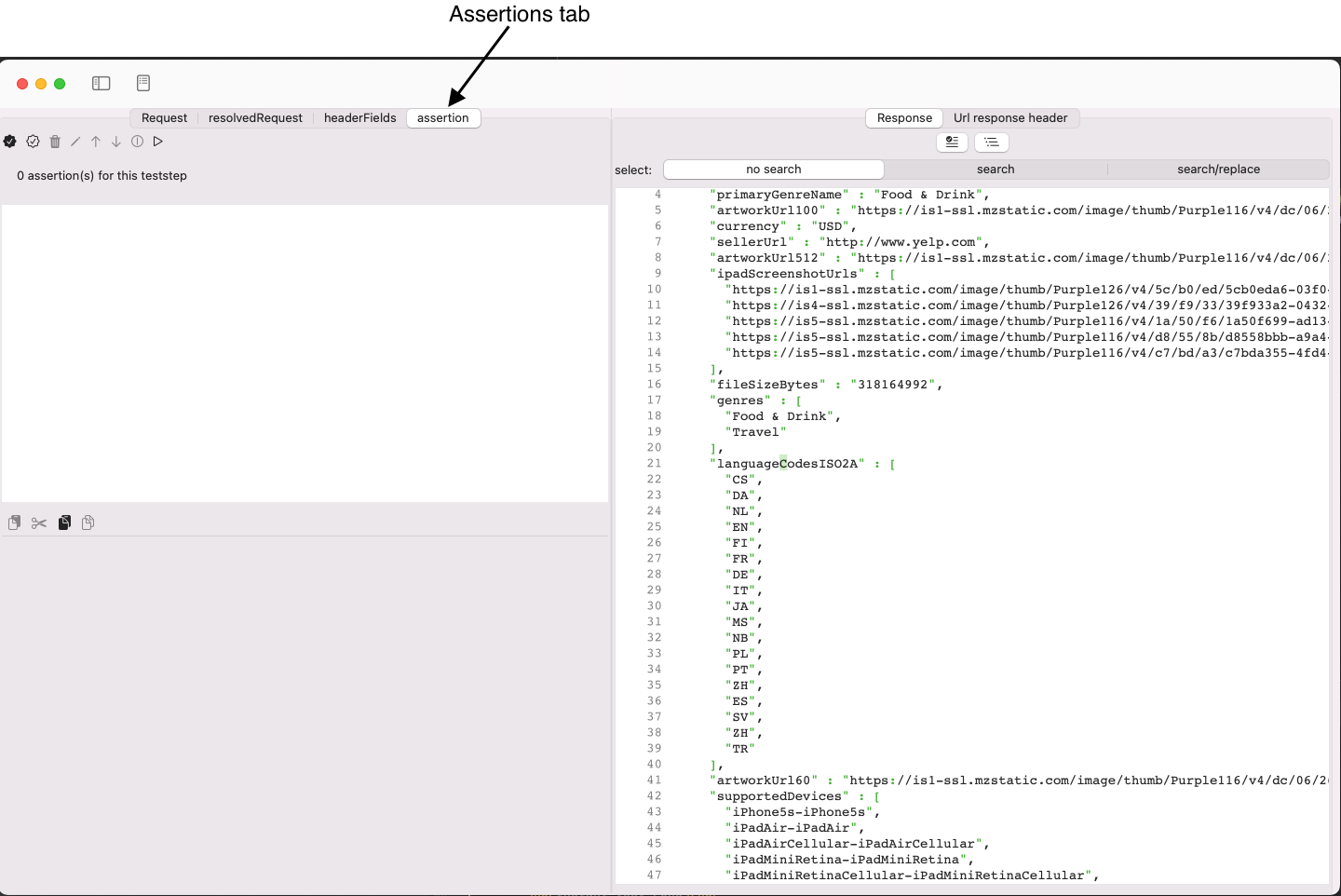
Finally, let's switch to the tab assertions:

Assert the response
This API is pretty comprehensive, has a lot of fields and various embedded arrays of values. How could we tackle test of such an API?
Count the number of elements and check existence of elements
I would start with a top down approach, so let's check if we really get the number of elements expected

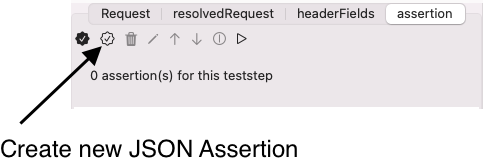
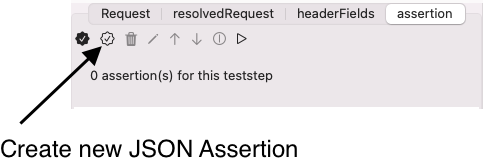
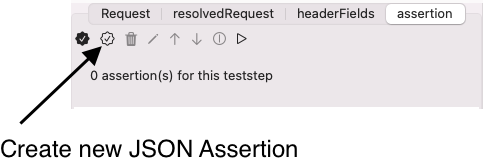
Click on the button to creata a new JSON assertion, this will open a dialog to enter the name for the JSON assertion which you need to confirm with OK
Before we assess the response, we should be aware of the containing elements:
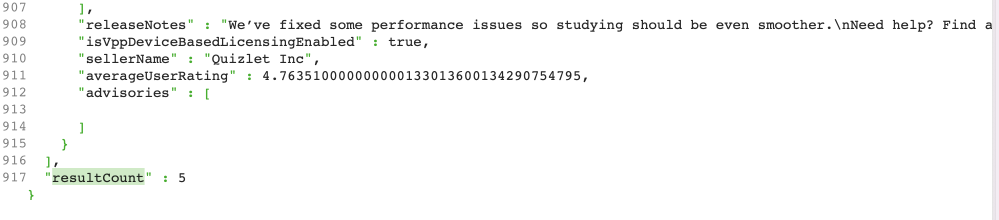
This JSON response is a dictionary contained in { } with two top level elements, a result count element, which we will access next, and an array contained in [] with (hopefully) 5 result elements that are dictionairies contained in { }
Select the new JSON assertions to enter the assertion details.
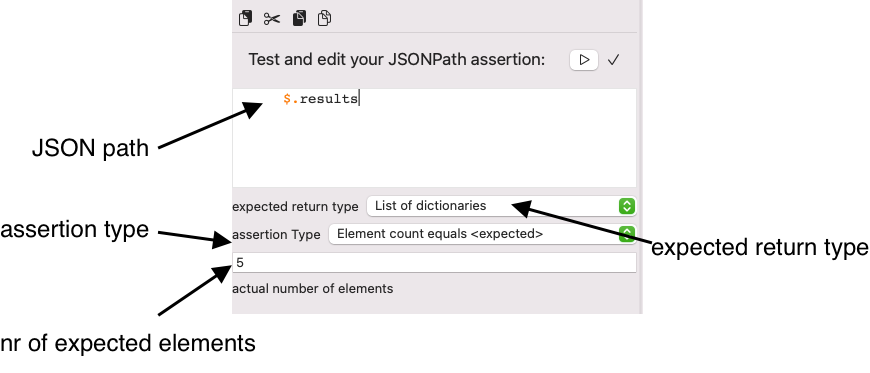
- Enter the JSON Path $.results to query the results array
- Select List of dictionaries as expected return type
- Select assertion type Element count equals <expected>

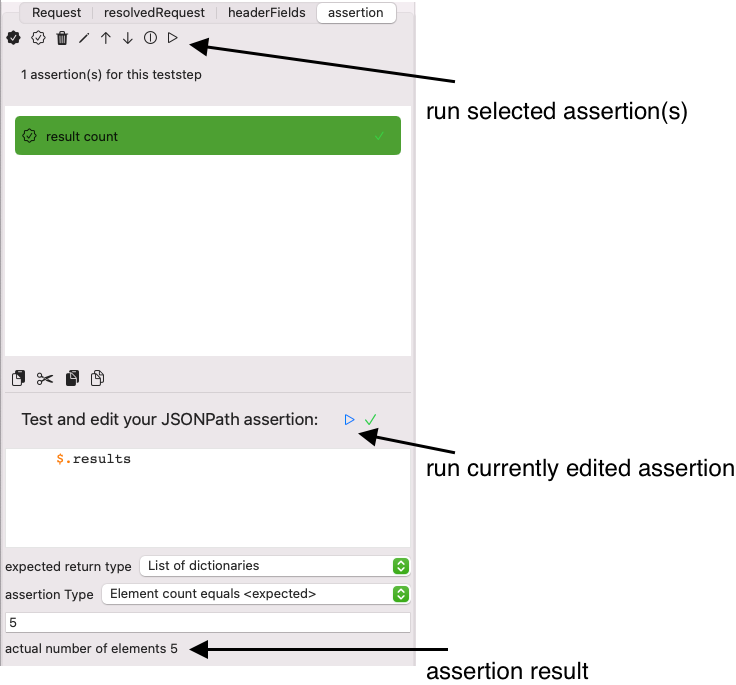
Let's run the assertion with one of the button Run buttons:

The assertion returns passed. if you want, change the expected nr to 4 to see what it looks like, if the assertions returns failed.
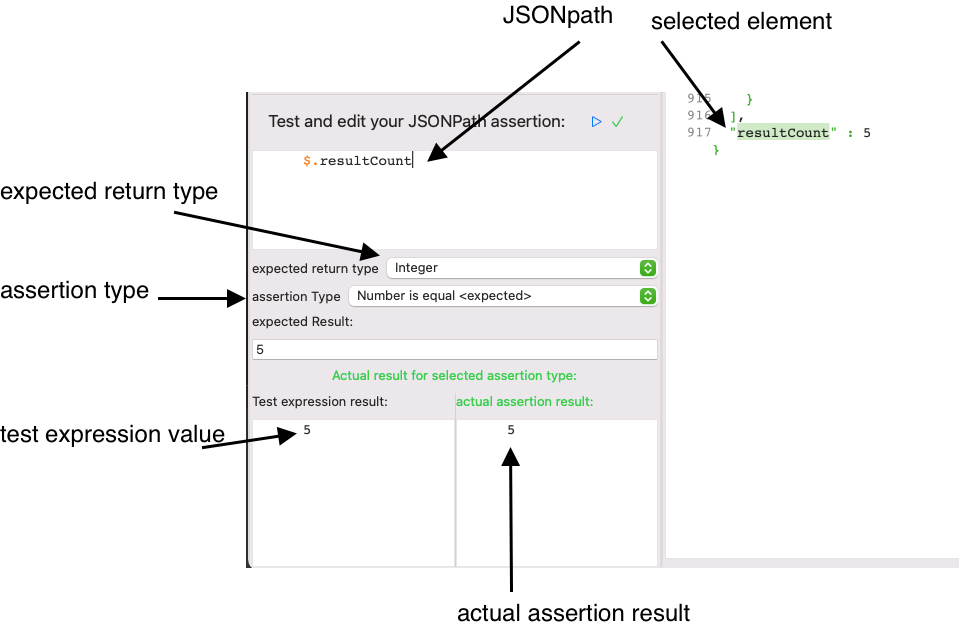
Assert an Int(eger) value
In this response, we have one element at the top dictionary, this is resultCount. This element returns the number of result elements in the response. Let's assert that this count contains the expected number
.

Click on the button to create a new JSON assertion, this will open a dialog to enter the name for the JSON assertion which you need to confirm with OK

Select the new assertion to edit the details
- Enter the JSON Path $.resultCount to query the element
- Select Integer as expected return type
- Select assertion type : Number is equal <expected>
- Enter 5 in the text field expected result:

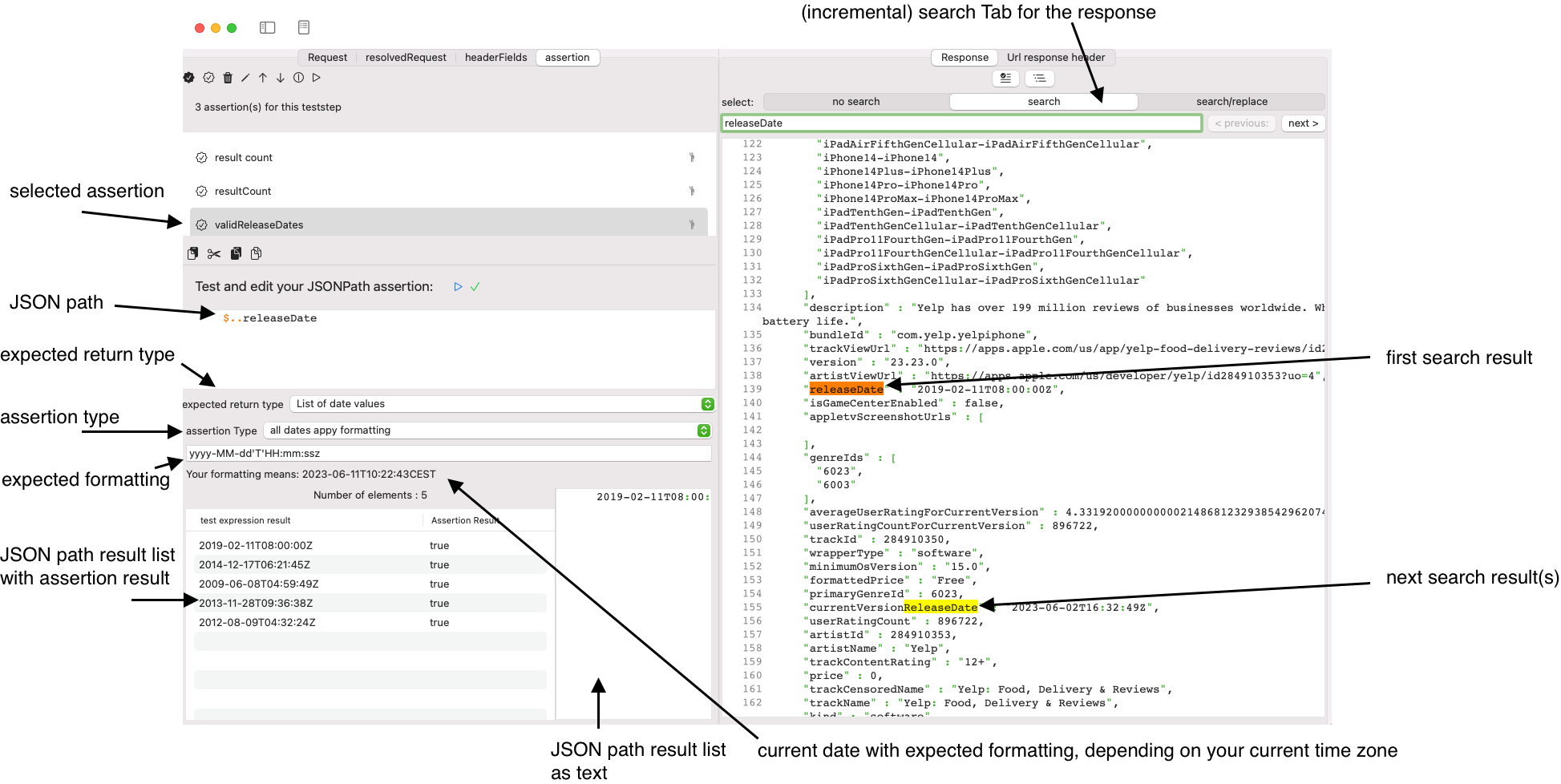
Assert Dates
let's finish this tutorial with a date assertion. We want to see that the dates returned apply a specific date formatting

Click on the button to create a new JSON assertion, this will open a dialog to enter the name for the JSON assertion which you need to confirm with OK
Select the new assertion to edit the details

- Enter the JSON Path $..releaseDate to query all elements of this name in the response
- Select List of date values as expected return type
- Select assertion type : All dates apply formatting in <expected>
- Enter yyyy-MM-dd'T'HH:mm:ssz in the text field expected formatting:
What you need to know about JSONPath to use it in APIJockey TEST
As you see, your expected JSONpath knowledge is reduced to the following contents
- You must know the name of the element in the JSON response
- You may know if the element is a top level element e.g. $.resultCount or not e.g. $..releaseDate
- You may expect one element or several elements
- You provide the expected return type to perform type specific assertions
(List of dates, single integer, List of dictionaries).
I hope this tutorial was helpful and you enjoy working with APIJockey TEST